ESP32 Espruino Tutorial: Converting an object to a JSON string
Introduction
In this esp32 tutorial, we will check how to convert an object to a JSON string using Espruino on the ESP32.
JSON stands for JavaScript Object Notation and it is based on a subset of the JavaScript programming language. So, working with JSON in JavaScript is pretty straightforward and we can simply use the JSON global object to convert an object into a JSON string.
Espruino also makes available the JSON object, so we will take advantage of its stringify method in the code below to convert some objects into JSON strings.
Note however that, at the time of writing, there are some diferences between Espruino’s implementation and the standard implementation of the stringify method, as can be seen in this source file.
One important thing to be mentioned is that the stringify method will only be able to convert to a JSON string the attributes of the object that can be represented accordingly to the JSON standard. For example, if an object has an attribute that is a function, then it will not be serialized.
The code we will be seeing below is very simple since, as already mentioned, the JSON serialization is supported by default in JavaScript and we don’t need to include any additional library. In contrast, if we look, for example, to the process needed on the Arduino core, we can confirm that it is indeed much more complex.
The tests were performed using a DFRobot’s ESP32 module integrated in a ESP32 development board.
The code
We will start by declaring a very simple object, containing two properties. The first one will be a number and the second will be a string.
var myObj = {
prop1: 10,
prop2: "some string"
};
Now, to obtain the JSON string representing this object, we simply need to call the already mentioned stringify method of the JSON global object, passing as input the object we just created.
As output, the method will return the JSON string, which we can directly print.
console.log(JSON.stringify(myObj));
To exemplify the fact that functions are not serialized, we will create a second object with the same properties of the previous one, but now also with an additional property that is a function.
var myObj2 = {
prop1: 10,
prop2: "some string",
prop3: function(){}
};
Again, we use the stringify method of the JSON object, passing as input our second object. Then, we print the result.
console.log(JSON.stringify(myObj2));
The final source code can be seen below.
var myObj = {
prop1: 10,
prop2: "some string"
};
console.log(JSON.stringify(myObj));
var myObj2 = {
prop1: 10,
prop2: "some string",
prop3: function(){}
};
console.log(JSON.stringify(myObj2));
Testing the code
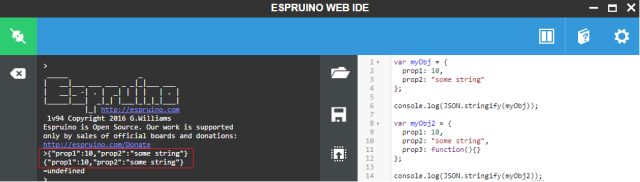
To test the previous code, simply run it on the Espruino IDE. You should get an output similar to figure 1, which illustrates the result of the serialization of both objects.

Figure 1 – Result of the serialization.
As can be seen, even though the second object has an additional property that is a function, it is not serialized and the resulting JSON string is equal to the one from the first object.



