ESP32 JavaScript Espruino Tutorial: String interpolation
Introduction
In this esp32 tutorial we will check how to perform string interpolation in Espruino running on the ESP32. It’s important to mention that string interpolation is a feature supported in the JavaScript language, which means this tutorial can be applied outside the scope of microcontrollers.
For this functionality, we need to use a template literal, which can contain placeholders that will be substituted with the result of expressions.
A template literal basically corresponds to a string enclosed inside back-ticks. A placeholder corresponds to a dollar sign followed by curly braces enclosing the expression. Note that the same template literal can contain multiple placeholders.
String interpolation is particularly useful when we want to dynamically create strings based on some computation, avoiding the need for concatenating intermediary strings to achieve the final result. Not only it leads to a much more compact syntax but also to a more readable one.
The tests were performed using a DFRobot’s ESP32 module integrated in a ESP32 development board.
The code
We will first test using a variable in the placeholder of the template literal.
So, we will assign a number to a variable and then use it in the placeholder. Remember that the template literal is enclosed in back-ticks.
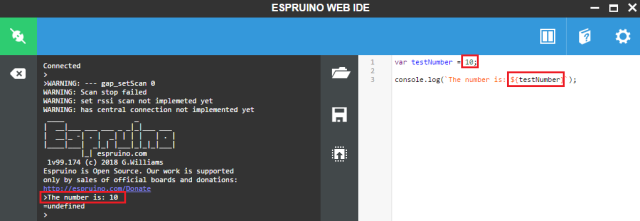
var testNumber = 10;
console.log(`The number is: ${testNumber}`);
You can check the expected result in figure 1. Note that the placeholder is substituted by the number we had previously assigned to the variable

Figure 1 – String interpolation using a numeric variable as expression.
Now we will test using the conditional operator (commonly known as ternary operator) inside the placeholder, to use a value or another accordingly to a condition. In this case, we are testing a more complex expression in the placeholder.
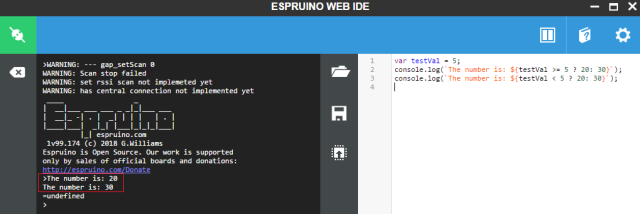
var testVal = 5;
console.log(`The number is: ${testVal >= 5 ? 20: 30}`);
console.log(`The number is: ${testVal < 5 ? 20: 30}`);
The result for this use case is shown in figure 2. For the first string, since the condition was true, the expression result was 20, which was the value that indeed substituted the placeholder. In the second string, since the condition was false, the expression result was 30, and the placeholder was again correctly replaced by this value.

Figure 2 – String interpolation using the ternary operator as expression.
Now we will test using the output of a function inside the placeholder. So we will create a function that returns a string and call this function inside the placeholder.
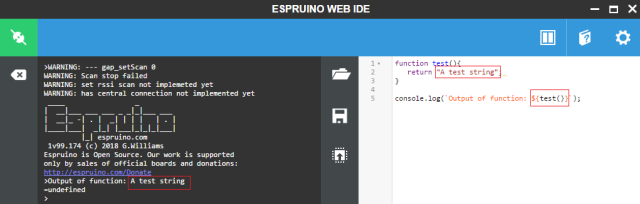
function test(){
return "A test string";
}
console.log(`Output of function: ${test()}`);
You can check the expected output at figure 3.

Figure 3 – String interpolation using the output of a function as expression.
As a final test, we will use the properties of an object inside two distinct placeholders, in order to illustrate that we can use more that one placeholder per string.
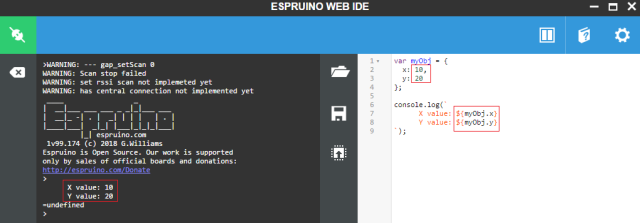
var myObj = {
x: 10,
y: 20
};
console.log(`
X value: ${myObj.x}
Y value: ${myObj.y}
`);
The expected result is shown in figure 4. Note that not only we were able to substitute the two placeholders, but also that when using template literals we can use multi-line strings.

Figure 4 – String interpolation using multiple placeholders and the props of an object.



